こんばんは、内部リンクを整えることにハマっているTokuです。
あなたのブログ、内部リンク整えていますか?
内部リンク、サイト構造の確認を行うときことに最適なプラグインがあります。
それはShow Article Mapです。
ブログの記事内の内部リンクを解析し、グラフィカルに表示してくれる面白いプラグインです。
前の記事でも書いたのですが、めっちゃ楽しい。
内部リンクのマップを見ながらいろいろいじるのが楽しすぎます。
関連記事:
初心者ブロガーがおすすめするWordpressプラグインを3つご紹介!
目標とするサイト構造
私が目標とするサイト構造は、
エクスプローラのフォルダ構造です。
こんなかんじ。

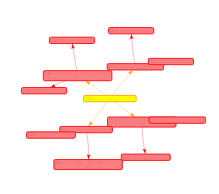
Show Article Mapで確認した場合はこのような形です。
黄色がトップページ
そこから各カテゴリーのまとめ的ページ
→各記事という流れを理想としています。
まとめページにまとめページってなんかなぁって思いますけど、
そのほうが見やすいかなって考えました。
あと気になってクリックしたら離脱せんやろ的な精神。

内部リンクを整えることで、滞在時間の増加、広告クリック率を上げる。
SEOの話になりますが、内部リンクがしっかりしているとサイトの離脱率が下がる、滞在時間が増加する傾向にあります。
内部リンクでうまく誘導することによって、読者を様々な記事へ誘導し、滞在時間の増加させ、広告をクリックさせる。
クリックされるかはわかりませんが、ブログ内に残り続けることで相対的にクリックされる可能性は高まります。
また、内部リンクの数や内部リンクのクオリティもGoogleは重要視しています。
参考
Google検索のアルゴリズム(2018年版)34内部リンクの数
内部リンクの数や内部リンクを意識したサイト構造が検索順位を上げる可能性があると考えます。
各記事毎に前記事、トップページまで戻れるようにすることで、
ユーザビリティが向上するのではないかと考えています。
このブログはこんな感じの内部リンク構造にしました!
サイト構造構築前の内部リンク状況
かなりひどい内部リンク状況でした。
A、B、Cの島の記事がカテゴリーは同じなのに全くつながっていませんでした。
それを少しずつ整えこのような形で島を形成していました。

目標とするサイト構造に近づける。
トップページを作成し、各カテゴリーにリンクを貼ることで
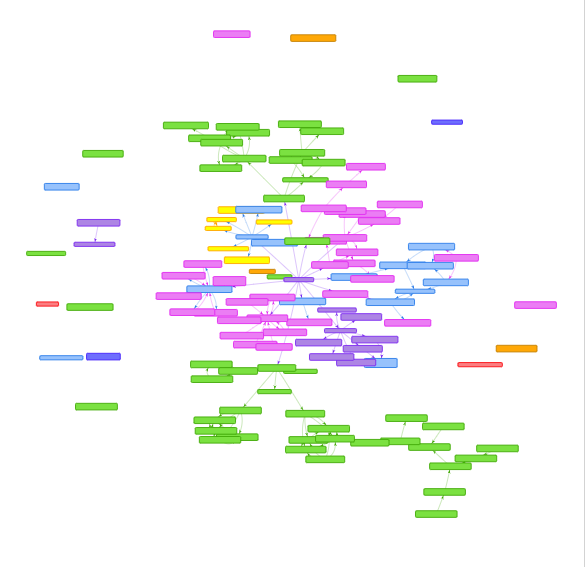
下の画像のようなサイト構造にしました。
だいぶ見にくいですが
真ん中の紫が現在のトップページです。
外側に離れているもの以外はすべて何処かにつながっています。

前記事に戻るなどは導入出来ていません。
最後に
Show Article Mapは非常に面白いプラグインです。
可視化することによって、自分のサイト構造が一発でわかります。
自分が目標とするサイト構造に近づけるための手段の1つなので、
サイト構築に役立ててみてください。
まだこのサイト構造にして効果が表れているかはわかりませんが、11日にサイトマップ構築後、翌12日の離脱率は70%前半になりました。
また、平均セッション時間は1分以上になりました。
1日だけのデータなので、まだなんとも言えませんが、この状態のまま運用していき、データを集めてみたいと思います。
また、データを得次第追記しますね。
ではまた次回~。


コメント