こんばんは、Tokuです。
最近AMPに力を入れています。
入れているのですが、GoogleからGOサインがもらえない!
本日やっとGoogleからGOサインをもらえたのですが、いろいろと面倒くさかったので、これまでにやったことを記録として残しておきたいと思います。
AMPに悩んでいるあなたに、まずはAMPについて知っておいてほしいことがあります。
そして、私が出したエラーを知っていただきたいと思います。
結論からいうと、
まず記事を更新して、AMPテストをしてみましょう。
なぜ本腰を入れ始めたのか
2018年12月頭よりAMPを導入しました。
1月頭までは1000PV近く出ていたのですが、
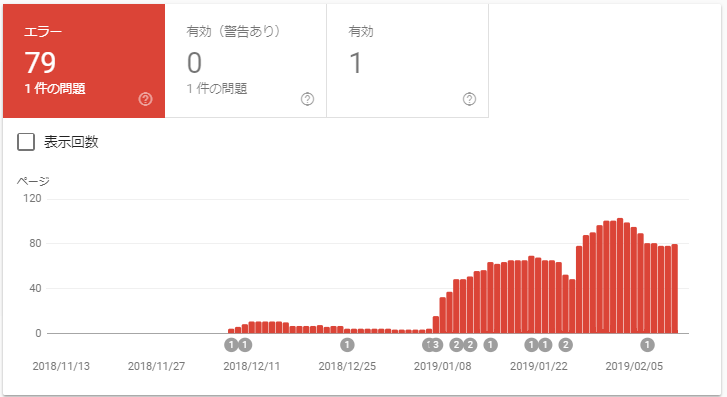
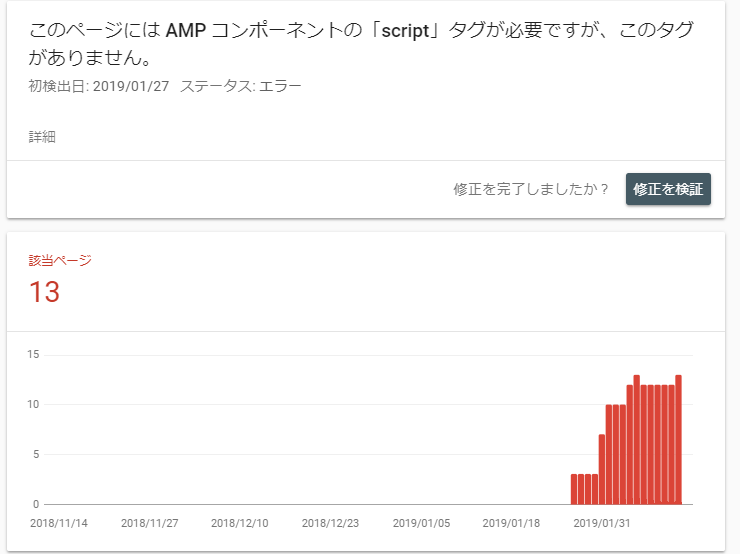
下の画像のようにエラーを吐き出してからはAMPページとして表示されなくなりました。

12月~1月で1000PV近く出ていたのは捨てがたいので、
なんとか解決しPVを増やそうという魂胆でした。
本音を言うと最近なんでかPVが下がったので、ちょっとこっちでカサ増しておきたいなっていう思いがあったり。
ただ、くっそ面倒くさかった。
しかし、仕様が少しわかれば解決はこんなに簡単なんだなってのがわかった気がします。
やったことは臭いものには蓋をする作戦ですが・・・。
AMPページが出来るまで(仕様)
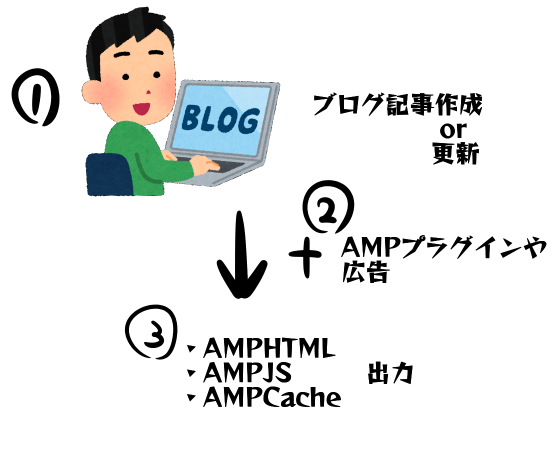
AMPページが出来るまでの流れです。

①ブログ記事の作成・更新します。
②AMPプラグインやテーマのAMP機能が、スタイルや広告等の情報を元に、③が出力されます。
②←ココが重要
エラーが出るのは大半がココが原因です。
③のAMPHTMLには、ファイル生成時ページ内のスタイルや広告等の情報が挿入されます。
AMPCacheには記事内容が保存されます。
AMP対応ページの場合、AMPHTMLを読み込み、Googleに保存されているAMPCacheを元にページを描画する流れです。
AMPに対応していないタグや属性が、広告や記事内部にある場合、AMPテストで弾かれます。
もうひとつ、記事作成時や更新時にAMPHTMLが生成されるところも重要です。
問題を修正したと思ってAMPテストを行っても、記事の作成or更新を行わない限りHTMLも更新されません。
そのため、AMPテストをしても同じエラーを出し続けます。
出会ったエラーのご紹介
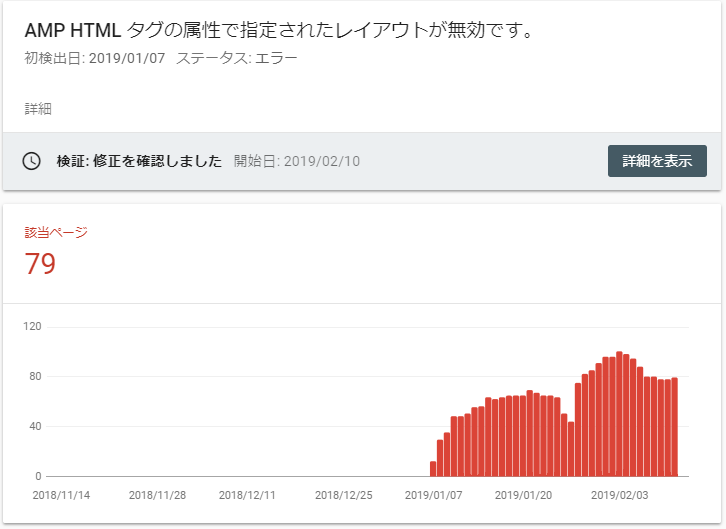
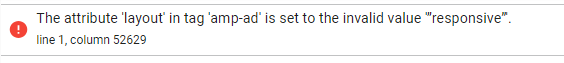
タグ「amp-ad」の属性「layout」に無効な値「”responsive”」が設定されています。
AMP広告のスクリプト内に、”responsive”があったため、エラーが出ていました。
“responsive”はAMPでは使用できません。

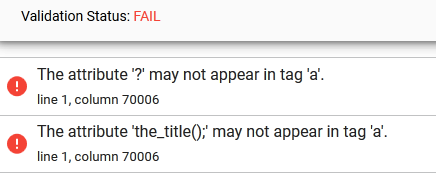
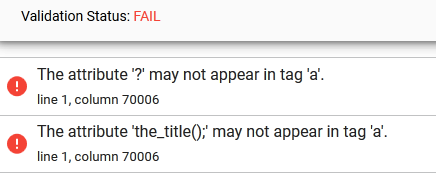
AMPvalidatorではこのように表示されます。

一番わかり易く説明してくれるのはAMPテストですね。

layout=”responsive”を削除して、
記事を更新してみましょう。
タグ「amp-auto-ads」には拡張機能 JavaScript の「amp-auto-ads」が含まれている必要があります。
AMP自動広告のコードを挿入していたら出ました。
解決方法はわかりません。

自動広告自体をやめました。
属性「?」はタグ「a」で使用できません。
AMPHTML内に?が使用されていると出てくるエラーです。

私の例では、Advanced Adsではてなブックマークやランキングのコードを自動挿入していたときに出ました。
<?php the_permalink(); ?>
phpは使えないということですね。
コードの挿入をやめたらエラーが出なくなりました。
属性「the_title();」はタグ「a」で使用できません。
画像2番目のエラーです。
the_title()という属性はAMPでは使えませんということです。

これもはてなブックマーク・ランキングのコードを挿入していたら出てきました。
data-hatena-bookmark-title=”<?php the_title(); ?>
これもコードの挿入をやめたらエラーが出なくなりました。
最後に
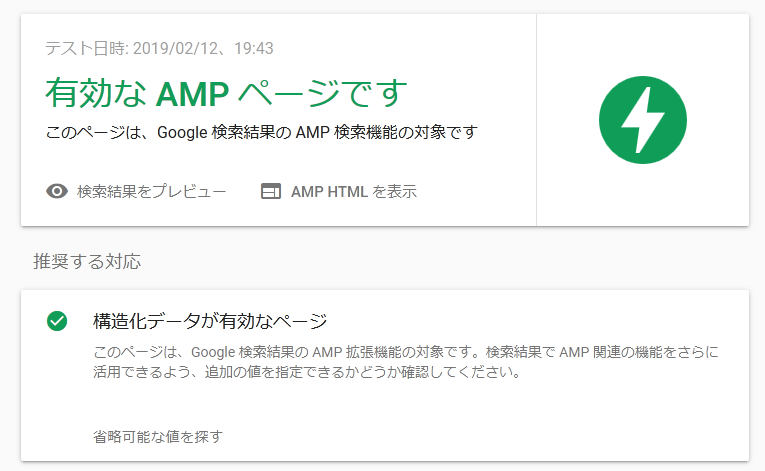
AMP問題を解決したら、AMPテストではこのように表示されます。

AMPページは高速に表示されるし、ページとして優遇される反面、要求仕様は厳しいものがあります。
どのようにAMPページが作り出され、どのようなことがエラーを吐き出すのかわかれば、対応も困難ではありません。
AMPページに悩んでいる方は、まずは仕様を理解してみましょう。
ではまた次回~。



コメント